WebP is a modern digital image format developed by Google that offers significant advantages over traditional formats like JPEG and PNG. However, editing and saving this new type of image in Photoshop isn’t always as fast or straight-forward as you’d hope.

Problem 1 – Photoshop doesn’t natively support WebP files
Versions of Photoshop prior to 23.2 don’t not natively support WebP files, so the first thing you’ll need to do is install a new plugin. The good news is, however, that the Photoshop plug-in is free. See this page on the Adobe website for download links
Problem 2 – Photoshop error when trying to save the WebP image “Could not complete this operation. An error occurred while reading the endian type”
The Photoshop ‘Save for web’ function is what’s known as a legacy feature. I’ve been using Photoshop for about 25 years so I’ll instinctively just press CTRL+SHIFT+ALT+S, but this is no longer being updated which is where the problem lies (you might notice this option isn’t in the file menu anymore). The most recent ‘Save for Web’ update precedes the WebP technology. Sadly there’s no way to update this.
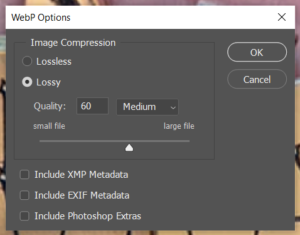
To save your WebP image you’ll need to use the more modern ‘Save as’ or CTRL+SHIFT+S. Here you’ll get the option to compress the image as you do with JPEGs in the old ‘Save for web’ function.
More about the WebP technology
Web technology is improving and changing at an incredible speed, and WebP is a modern image format developed by Google that offers significant advantages over traditional formats like JPEG and PNG.
It offers superior Compression:
- Lossy and Lossless options: WebP offers both lossy and lossless compression, allowing you to choose the trade-off between file size and image quality.
- Smaller file sizes: In general, WebP images can be 25-34% smaller than JPEGs and 26% smaller than PNGs while maintaining comparable quality. This makes websites load faster and saves bandwidth.
- Advanced algorithms: WebP utilizes algorithms optimized for specific image types, like photos, graphics, and text, further enhancing compression efficiency.
WebP additional Features include:
- Transparency: WebP supports alpha transparency, allowing you to create images with transparent backgrounds for logos, icons, and overlays.
- Animation: WebP can also be used for simple animations, offering an alternative to GIFs with significantly smaller file sizes.
- Open Format: WebP is an open-source format, meaning it’s free to use and implement by anyone.
WebP is increasing in popularity but there are still some challenges:
- Growing Popularity: WebP is seeing increasing adoption on the web, with major browsers and content delivery networks supporting it.
- Compatibility Issues: Some older browsers and applications may not yet support WebP natively, but workarounds and converters are available.
Ultimately, WebP is a powerful and versatile image format that can significantly improve website performance and image quality. It’s a strong contender for replacing older formats like JPEG and PNG, and its popularity is likely to continue growing in the future.